8.自定义图标和导航栏
2024/11/27小于 1 分钟约 250 字...
8.自定义图标和导航栏
这个篇章会讲解如何自定义自己的图标
这里我们会用到一个网站:
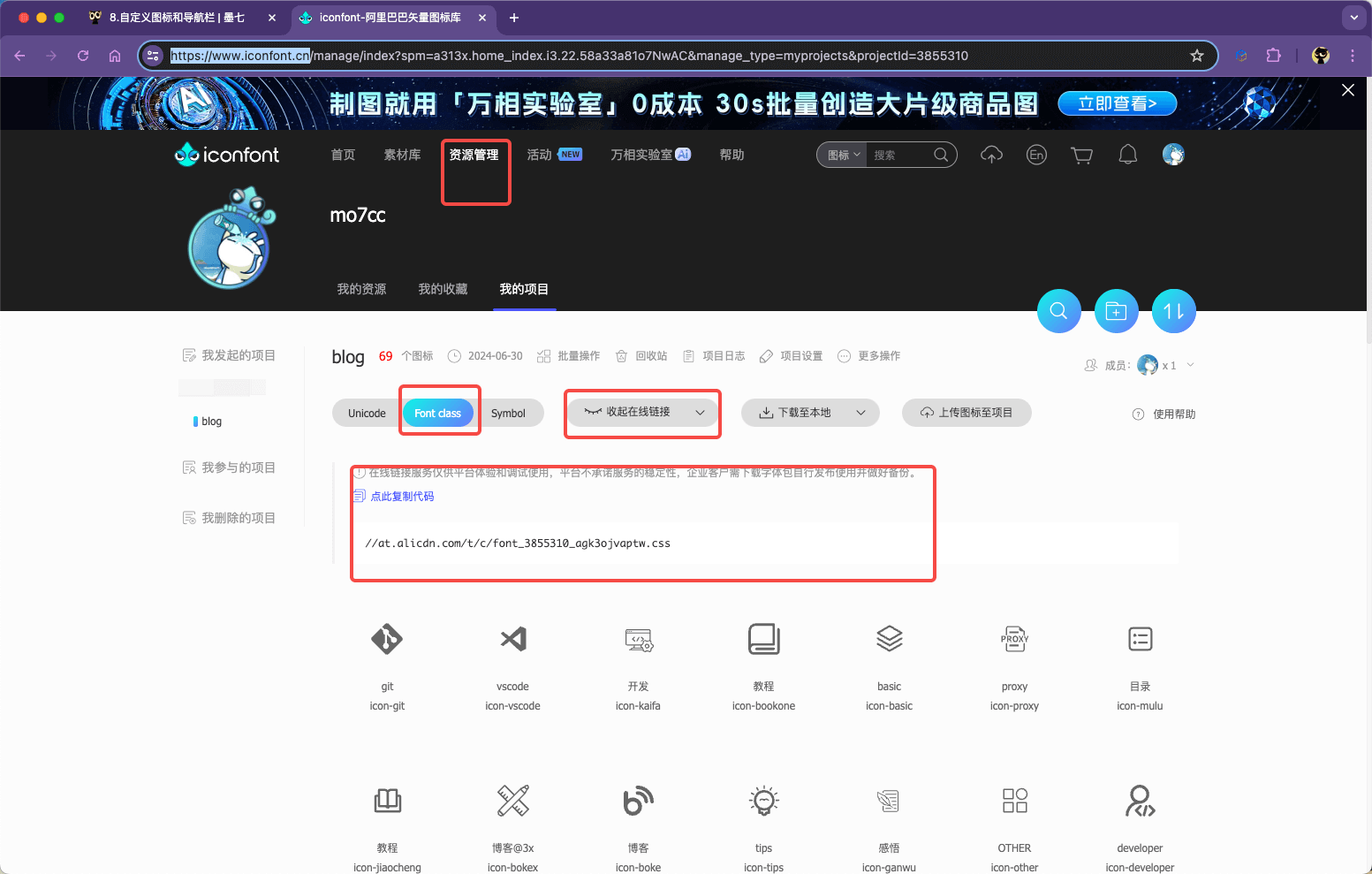
https://www.iconfont.cn/
如下图所示:

你可以挑选自己喜欢的图标并命名加入到你的项目中去,然后你可以获得 例如:icon-giticon-vscodeicon-basic
这样的图标名称 ,和一个 css 文件网络地址。
使用方式
src/.vuepress/theme.ts文件中填入这个地址
import { hopeTheme } from 'vuepress-theme-hope';
export default hopeTheme({
// ...
iconAssets: '//at.alicdn.com/t/c/font_3855310_agk3ojvaptw.css',
// ...
});
然后就可以在项目中使用它们了:![]()
但是记住,没有前面的 icon- 部分,只有名字部分。
导航栏
这部分我觉得可以不用多讲,官方文档写的很清楚了。
https://theme-hope.vuejs.press/zh/guide/layout/navbar.html
https://theme-hope.vuejs.press/zh/guide/layout/sidebar.html
这里是我的导航栏源码:
src/.vuepress/navbar/zh.ts
文件内容
import { navbar } from 'vuepress-theme-hope';
export const zhNavbar = navbar([
{
text: '分类',
icon: 'sort',
children: [
'/coder/',
'/self_manage/',
'/theory/',
'/bookmark/',
'/misc/',
// ...
],
},
{
text: '索引',
icon: 'jiansuo',
children: [
{ text: '全部文章', icon: 'list', link: '/article/' },
{ text: '分类', icon: 'category', link: '/category/' },
{ text: '标签', icon: 'tag', link: '/tag/' },
{ text: '时间轴', icon: 'time', link: '/timeline/' },
{ text: '站点地图', icon: 'map', link: '/about/catalog.html' },
],
},
{
text: '收藏',
icon: 'start',
link: '/bookmark/',
children: [
'/bookmark/books/',
'/bookmark/tools/',
'/bookmark/links/',
'/bookmark/movies/',
'/bookmark/music/',
'/bookmark/photos/',
],
},
'/about/',
]);
src/.vuepress/sidebar/zh.ts
文件内容
import { sidebar } from 'vuepress-theme-hope';
const go_home = {
text: '首页',
icon: 'home',
link: '/',
};
export const zhSidebar = sidebar({
'/': [],
'/about/': [
go_home,
{
text: '关于',
icon: 'info',
link: '/about/',
children: 'structure',
},
{
text: '资源收藏',
icon: 'start',
link: '/bookmark/',
prefix: '/bookmark/',
children: 'structure',
},
{
text: '编程开发',
icon: 'developer',
link: '/coder/',
prefix: '/coder/',
children: 'structure',
},
{
text: '杂七杂八',
icon: 'misc',
link: '/misc/',
prefix: '/misc/',
children: 'structure',
},
{
text: '个人管理',
icon: 'selfmanage',
link: '/self_manage/',
prefix: '/self_manage/',
children: 'structure',
},
{
text: '理论研究',
icon: 'principles',
link: '/theory/',
prefix: '/theory/',
children: 'structure',
},
],
'/bookmark/': [
go_home,
{
text: '资源收藏',
icon: 'start',
link: '/bookmark/',
children: 'structure',
},
],
'/coder/': [
go_home,
{
text: '编程开发',
icon: 'developer',
link: '/coder/',
children: 'structure',
},
],
'/misc/': [
go_home,
{
text: '杂七杂八',
icon: 'misc',
link: '/misc/',
children: 'structure',
},
],
'/self_manage/': [
go_home,
{
text: '个人管理',
icon: 'selfmanage',
link: '/self_manage/',
children: 'structure',
},
],
'/theory/': [
go_home,
{
text: '理论研究',
icon: 'principles',
link: '/theory/',
children: 'structure',
},
],
});
